Angular and the ArcGIS API for JavaScript
Andy Gup
@agup
Kevin Bedel
## What's the plan today? ### Assuming some familiarity with Angular 5+: - Walk through sample Angular apps - Learn how to use ArcGIS API for JavaScript _inside of_ Angular apps - Consume ArcGIS API for JavaScript from CDN
## Angular? Yes, Angular 5+.  --- ## _Not "AngularJS", "Angular v1", "Angular.js", etc._ https://github.com/Esri/angular-esri-map 
## Getting started 1. Download our repo - https://github.com/andygup/angular-plus-arcgis-javascript-presentation 2. Follow along as we work with Angular sample apps - ./sample_apps/1-app-scaffolding - ./sample_apps/2-more-app-scaffolding - ./sample_apps/3-esri-loader - ...and more...
## 1-app-scaffolding - Quick start instructions for this demo ```bash # only once on your computer npm install -g @angular/cli ``` ```bash # go to the first sample app cd ./sample_apps/1-app-scaffolding # install dependencies npm install # serve the app for development ng serve # or, if you want to build for production ng build --base-href ./ ```
## 1-app-scaffolding - Building blocks: - Angular CLI - "esri-loader" - custom demo files: - `esri-map.component.ts` - `esri-map.component.html` - `esri-map.component.css`
## 2-more-app-scaffolding - Extending the map component - Pass data from parent to child map component with input binding - Listen in parent for child map event
## 3-esri-loader > "A tiny library to help load ArcGIS API for JavaScript modules in 3rd party JavaScript frameworks" - Brings ArcGIS API for JavaScript modules **WITHIN** Angular - [github.com/Esri/esri-loader](https://github.com/Esri/esri-loader) - How? - `loadModules` method that you `import` as needed ```typescript import { loadModules } from 'esri-loader'; ``` - `loadModulues` method dynamically injects a `<script>` tag onto the page
## 3-esri-loader ``` import { loadModules } from 'esri-loader'; // Use Promise-based pattern loadModules([ 'esri/Map', 'esri/views/MapView', 'esri/Graphic' ]).then(([ EsriMap, EsriMapView, Graphic ]) => { // Any ArcGIS JavaScript code here }); ``` ```typescript // Or, use async/await pattern async initializeMap() { const [Map, MapView, Graphic]:any = await loadModules([ 'esri/Map', 'esri/views/MapView', 'esri/Graphic ]) .catch(err => { console.error('ArcGIS: ', err); }); } ```
## 3-esri-loader - Why? - Provides a reliable way to load ArcGIS modules using our AMD loader - You benefit from getting to: - use Angular tooling - improve initial app load performance - control which ArcGIS modules you want, à la carte
## 4-types-for-arcgis-api - [TypeScript](https://www.typescriptlang.org/index.html) is used throughout Angular's documentation - It is "a typed superset of JavaScript that compiles to plain JavaScript" - It allows for compile-time type checking for JavaScript ```typescript // without types let fullName = 'Bob Bobbington'; let age = 37; // with types let fullName: string = 'Bob Bobbington'; let age: number = 37; ``` - https://www.typescriptlang.org/docs/handbook/basic-types.html
## 4-types-for-arcgis-api - [Esri provides type definitions](https://github.com/Esri/jsapi-resources/) for the ArcGIS API for JavaScript - For Esri v4.x, install them with ```bash npm install --save @types/arcgis-js-api ``` - Optionally also add to `tsconfig.app.json`. ```json "types": ["arcgis-js-api"] ``` - Types are available through global "`__esri`" namespace for Esri v4.x - We recommend renaming to "`esri`" with ```typescript import esri = __esri; ```
## 4-types-for-arcgis-api - More info is available at https://github.com/Esri/jsapi-resources/ ```typescript // without const map = new EsriMap({ /* zoom, center, etc. */ }); // with const mapProperties: esri.MapProperties = { basemap: 'streets' }; const map: esri.Map = new EsriMap(mapProperties); ``` ```typescript // without const arrayOfGraphics = []; const myGraphic = new Graphic({ /* geometry, symbol, etc. */ }); arrayOfGraphics.push(myGraphic) // with const arrayOfGraphics: esri.Graphic[] = []; const myGraphic: esri.Graphic = new Graphic({ /* geometry, symbol, etc. */ }); arrayOfGraphics.push(myGraphic); ```
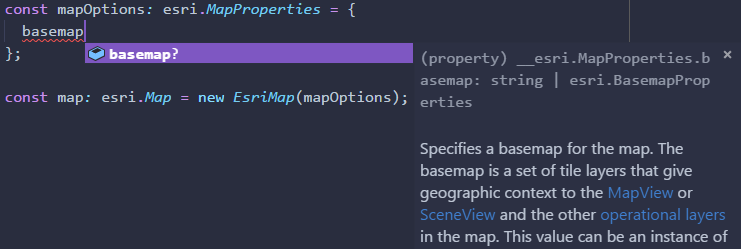
## 4-types-for-arcgis-api Example of IntelliSense in VS Code  Thanks, type definitions!
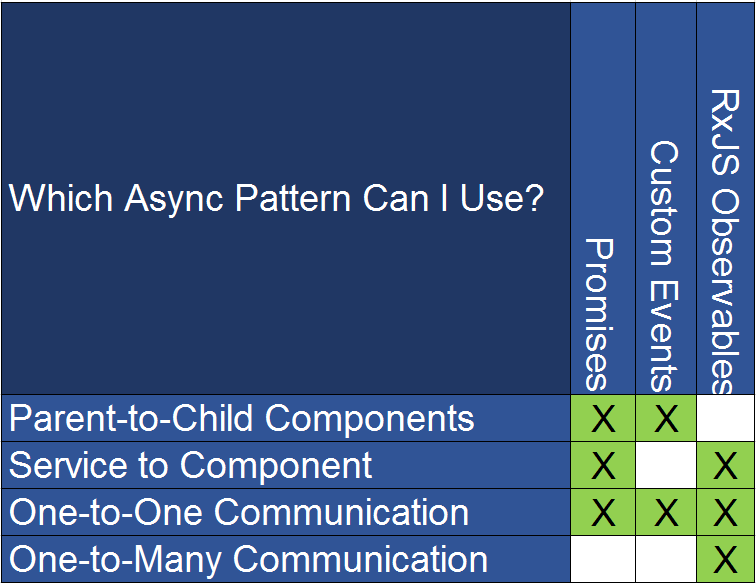
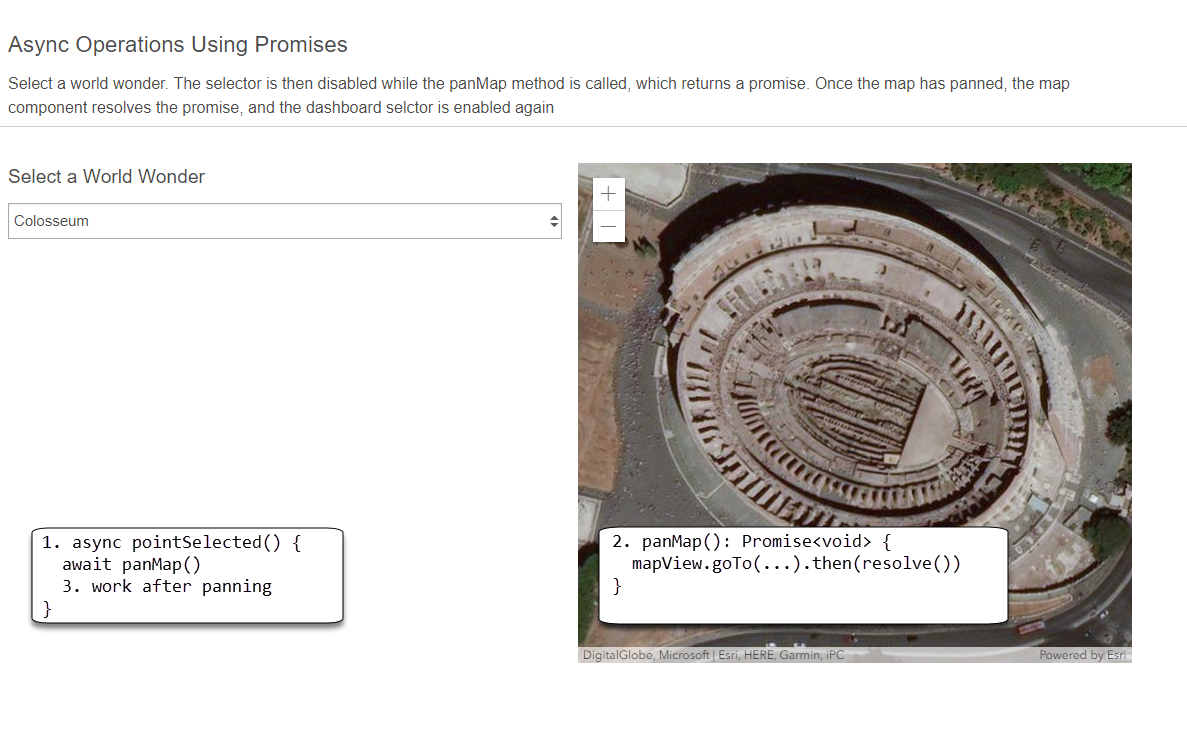
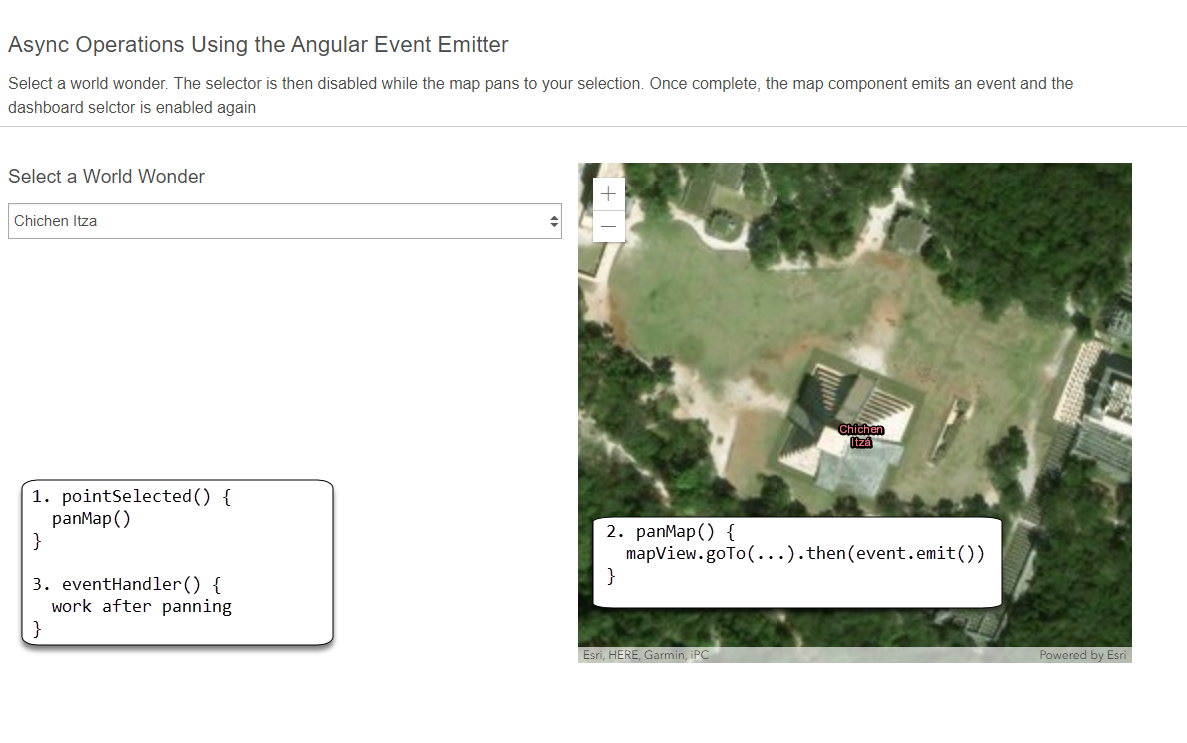
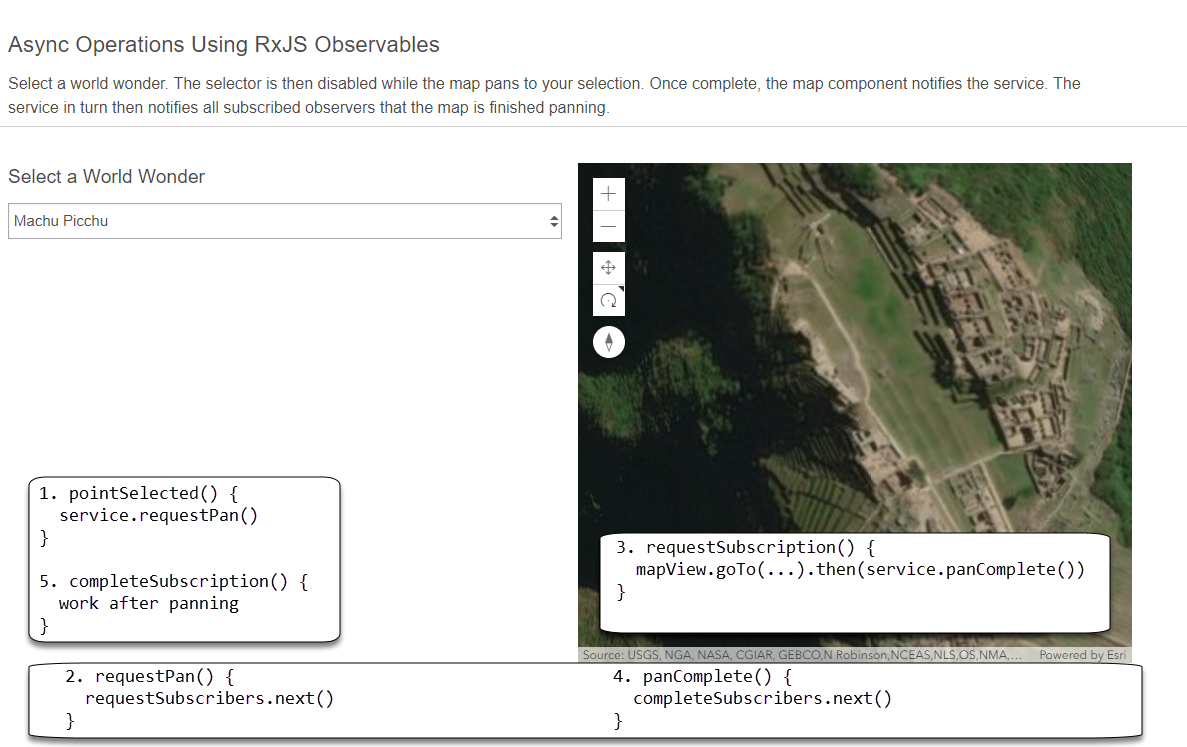
## Asynchronous Operations - Three ways to manage out of process, out of sequence operations: - Promises - Custom Events - RxJS Observables




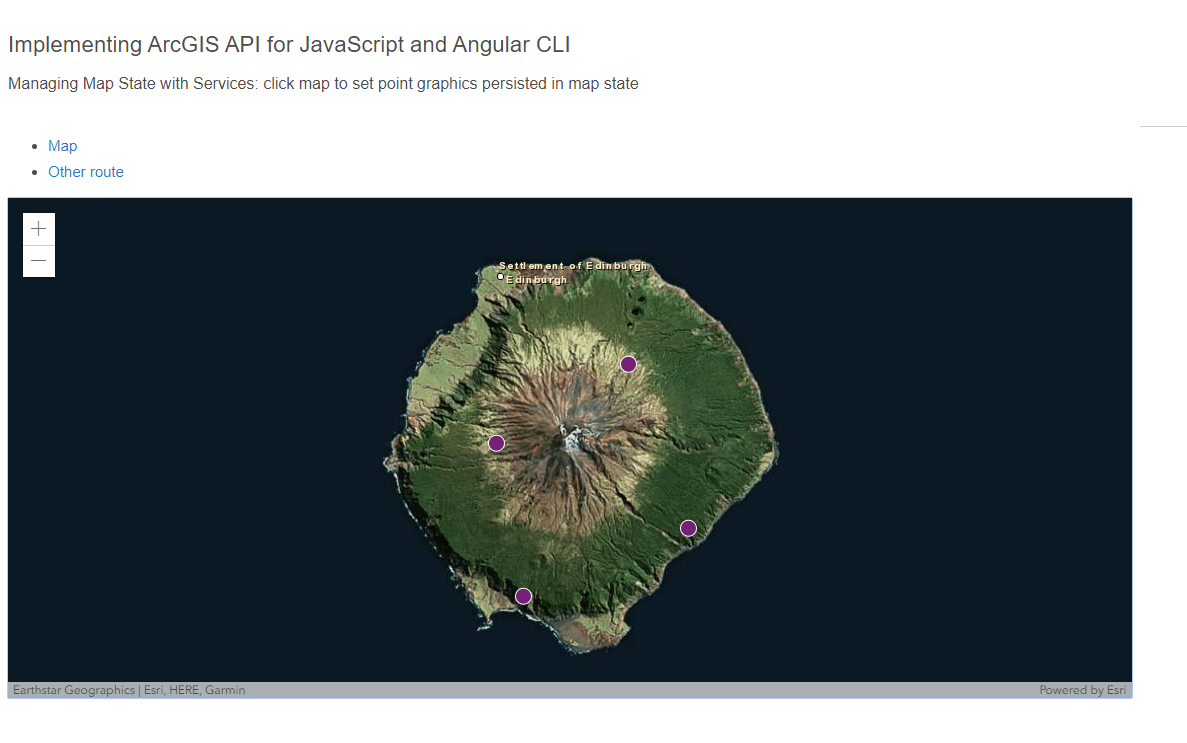
## 8-simple-map-state - Need to maintain state as we change routes - Can use a service to maintain the state

## 9-arcgis-api-service - Refactor sample 2 to move map creation to a service - Create the map service - Inject the service into `app.component` - Replace the old `loadModules()` code with the new map service
## 10-ionic - [https://github.com/andygup/ionic2-esri-map](https://github.com/andygup/ionic2-esri-map) - Using the ArcGIS API for JavaScript with Ionic. - Ionic works with 3rd party frameworks including Angular and React - Ionic life-cycle: ngOnit() => platform.ready() => async/await loadModules
## Resources - https://js.arcgis.com - https://github.com/esri/esri-loader - https://github.com/andygup/angular-plus-arcgis-javascript-presentation - https://github.com/Esri/angular-cli-esri-map - [GeoNet: ArcGIS API for JavaScript Community](https://community.esri.com/community/developers/web-developers/arcgis-api-for-javascript) - [GIS Stack Exchange](https://gis.stackexchange.com/)
Thank you
Andy Gup
@agup
Kevin Bedel